Adding a WhatsApp chat button to your WordPress site is an excellent way to improve customer engagement and streamline communication. As one of the most popular messaging apps worldwide, WhatsApp allows businesses to connect with their audience instantly and efficiently.
At DWB (Dubai Web Design), we specialize in creating customized websites and applications designed to meet the specific needs of businesses in the UAE and beyond. Our goal is to help you elevate your online presence, and integrating tools like WhatsApp chat buttons is one of the many ways we achieve this.
In this guide, we’ll walk you through the process of adding a floating WhatsApp chat button to your WordPress site using the best plugin. Whether you’re running a small business or a large enterprise, this feature will enable seamless communication with your customers, improving user satisfaction and boosting conversions.
How to Add a Floating WhatsApp Chat Button to Your Website
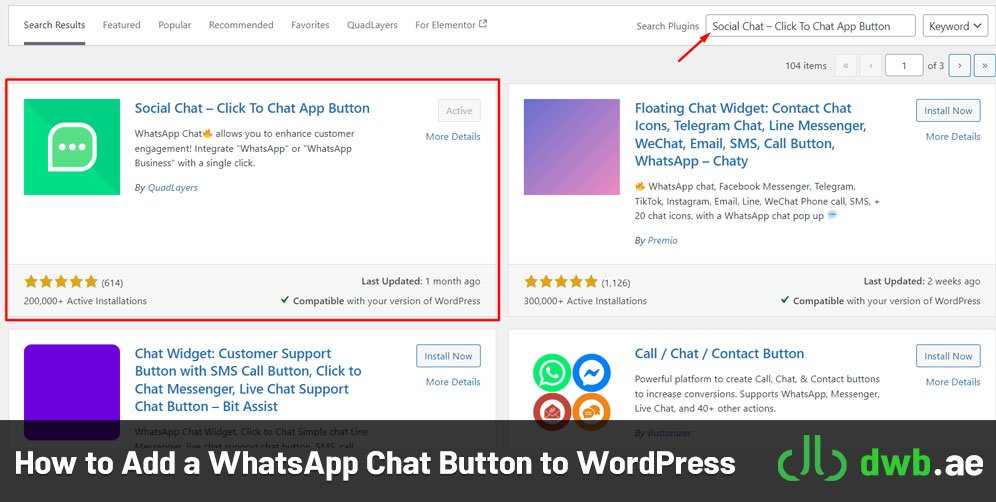
To add a floating WhatsApp logo to your website, you need to install and activate the Social Chat – Click To Chat App Button plugin (Social Chat – Click To Chat App Button page). This plugin also has a premium version with additional features for website admins, but the free version is sufficient for most needs.
Setting Up the Click To Chat App Plugin
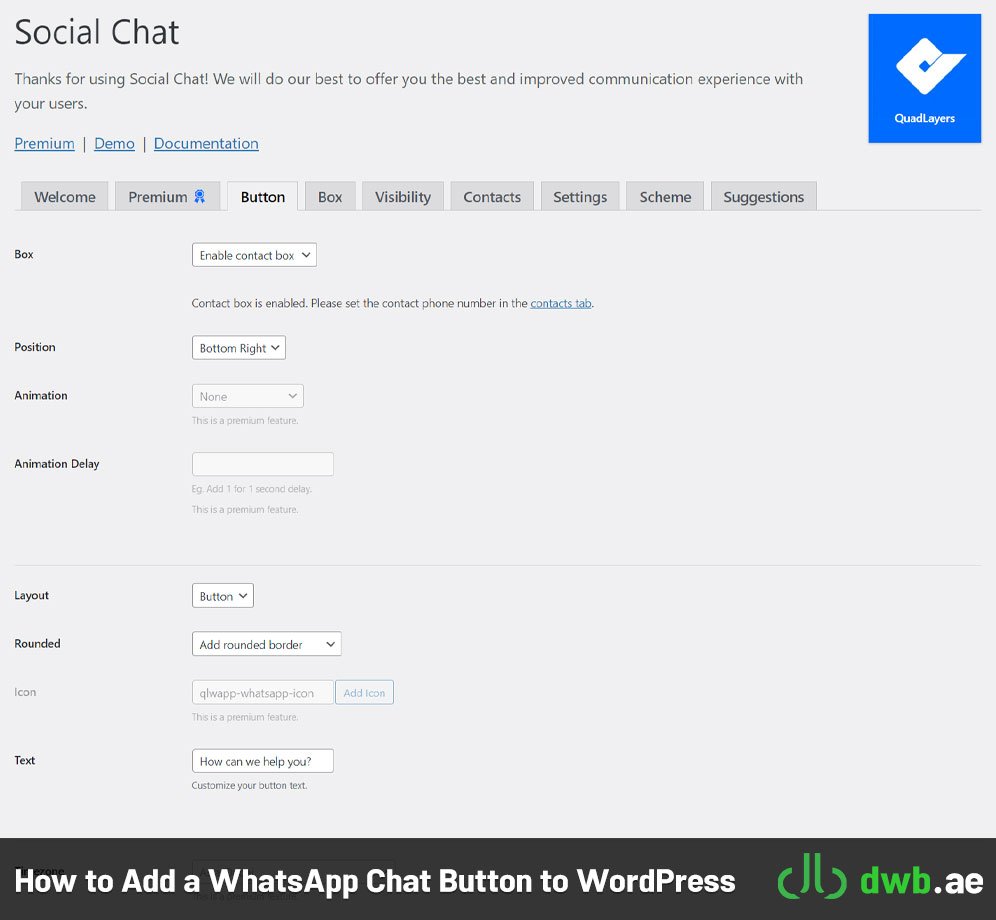
Once the plugin is installed, a new menu labeled Social Chat will appear in your WordPress dashboard. Navigate to the Button section. Upon entering, you will see a configuration page with the following options:
Button Tab Settings
Follow these steps to configure the button:
- Layout: Choose either a button or a bubble layout based on your preference.
- Box Option: This feature is disabled by default, which means users are redirected to your WhatsApp chat page immediately after clicking. For a better user experience, enable this option.
- Rounded Corners: Keep the setting as “Add Rounded Borders”.
- Position: Choose the button position based on your preference, usually “Bottom Right”.
- Text: Customize the text displayed to the user. A common option is:
“How can I assist you today?”
This text will appear for the user to click.
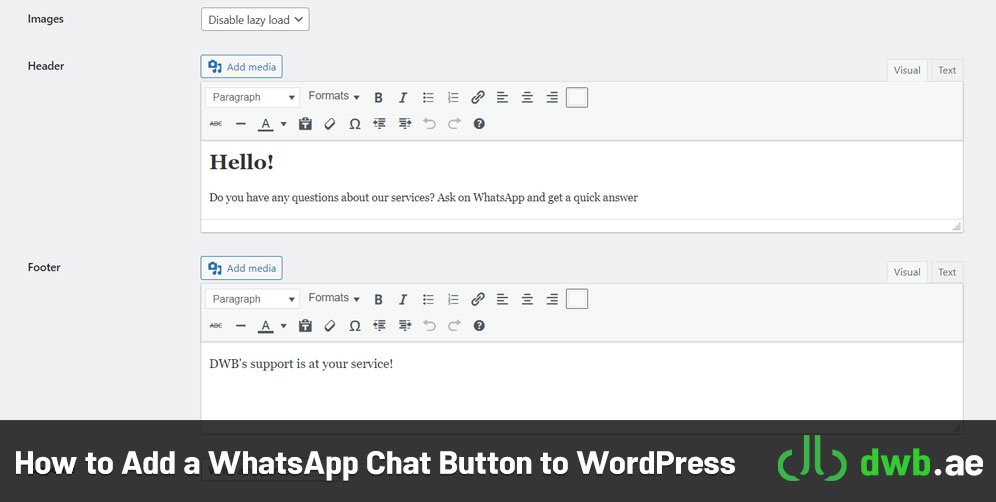
Box Tab Settings
If you enabled the Box option in the Button tab, additional settings in the Box tab need to be configured:
- Header Text: Add a welcoming message at the top of the chat box, such as:
“Hello!
Do you have a question? For a quick response, click the support link below.” - Footer Text: Add a closing message at the bottom of the box, such as:
“Our website support team is here to help you.”
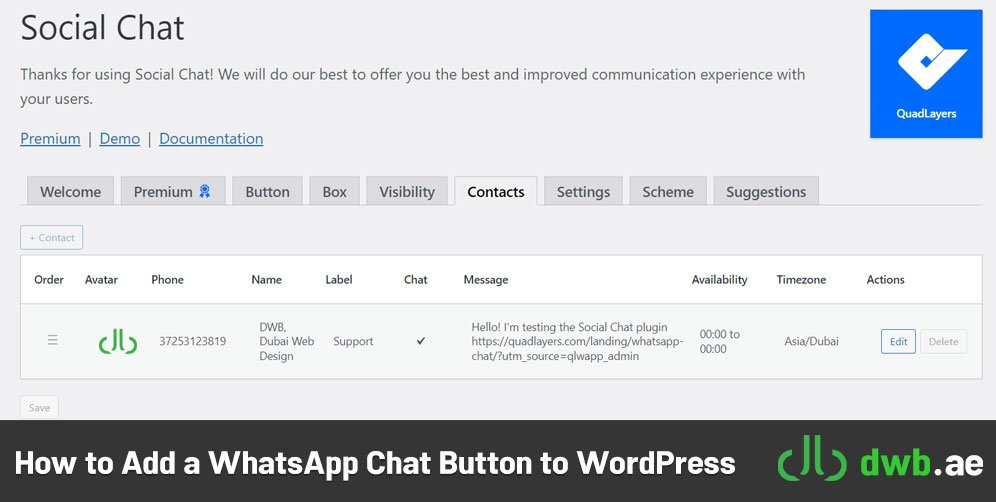
Contacts Tab Settings
If you enabled the Box option, you’ll also need to configure the Contacts tab. The free version of this plugin allows you to set up only one support number, while the premium version lets you add multiple numbers for support purposes.
To configure your support contact:
- Click Edit under the Actions column to access the edit page.
- Name Field: Enter the first name of the support contact. The last name is optional.
- Label: Assign a role to this contact, such as “Sales Support” or “Technical Assistance.”
- Phone Field: Enter your phone number without the leading zero and include the country code (e.g., 971 for UAE).
- Timezone: Set the timezone to Tehran.
- Available Hours: Enter the hours you’re available to assist customers.
- Available Days: Specify your working days.
- Profile Image: Click the Upload button on the left-hand side to select a logo or image for this support contact.
- Click Save and then Close.
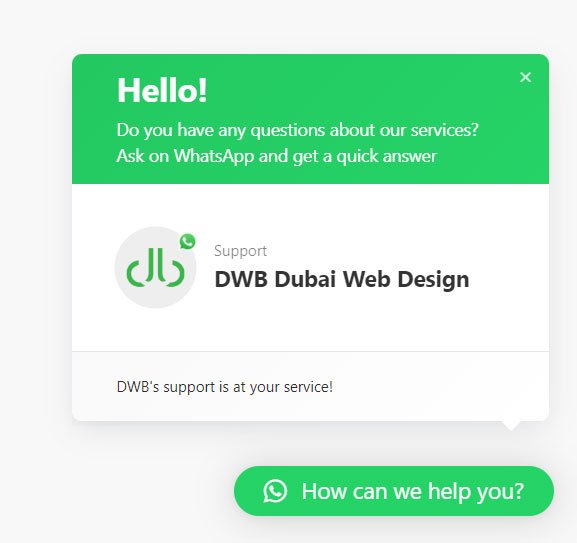
Finalizing the Setup
Once you’ve completed the configurations, your website will have a sleek WhatsApp chat button, similar to this:
Customizing Fonts and Styles
If you want to adjust the font or size, navigate to the Scheme tab in the plugin settings. If you’re familiar with CSS, you can also add custom fonts and styles to further personalize the chat button.
Your WhatsApp chat button is now fully functional and ready to enhance your website’s user experience!
Conclusion
Integrating a WhatsApp chat button into your WordPress site is a simple yet powerful way to enhance customer communication and provide real-time support. With tools like the Click To Chat App plugin, you can effortlessly connect with your audience, improve user experience, and drive engagement.
At DWB (Dubai Web Design), we believe in leveraging the best tools and strategies to help businesses thrive online. Whether you’re looking to add advanced features to your website or build a custom solution, our team is here to guide you every step of the way. Start taking your customer interactions to the next level today!